 vscode配置git环境
vscode配置git环境
# vscode配置git环境
本文讲述vscode开发工具如何配置git环境,使得方便好用,达到jetbrains系列工具同样的用户体验。主要涉及2个插件GitLens和Git Graph。
# 安装git插件
安装如下2个git插件即可:
GitLens
该插件提供的功能较完整,但是也有如下缺陷:- 不支持
在一个页面中显示所有分支的提交日志 - 功能页面在左侧导航栏显示,视觉区域较小,体验不是太好。
- 不支持
Git Graph 该插件恰好可以弥补GitLens的如上不足。该插件的功能和jetbranins系列工具提供的git版本管理功能以及用户体验比较接近。
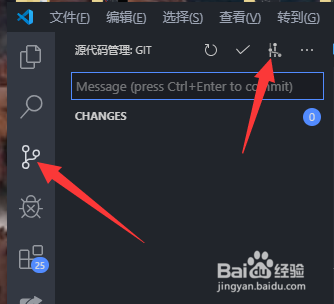
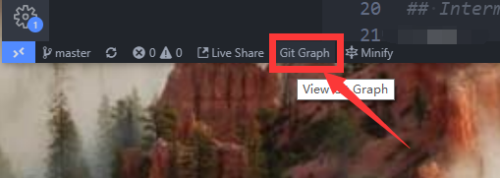
该插件的功能入口有2处:- GitLens的功能菜单中可以看到该插件生成的入口按钮,见下图:

- vscode工具的左下角

该插件的功能主页面如下:

- GitLens的功能菜单中可以看到该插件生成的入口按钮,见下图:
上次更新: 2020-12-29 11:44:06